Contact Forms
Adding Contact Forms
Contact forms are not built into a Theme (for many reasons) so we recommend using a 3rd party plugin for this. The free one we like is Contact Form 7 and the premium one we like is Gravity Forms. Both can be used to add forms anywhere on your site.
In our demos we’ve used Contact Form 7.
Contact Forms with Columns
Hollywood includes the powerful bootstrap grid system that you can use for pretty much anything, this includes creating Contact Forms with multiple columns.
Understanding the Bootstrap Grid

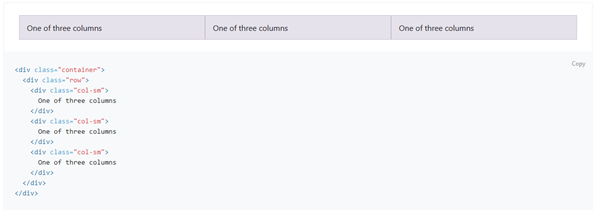
Example Grid HTML
Here is a basic grid example:
<div class="container">
<div class="row">
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
</div>
</div>Using the Bootstrap Grid in Your Contact Forms
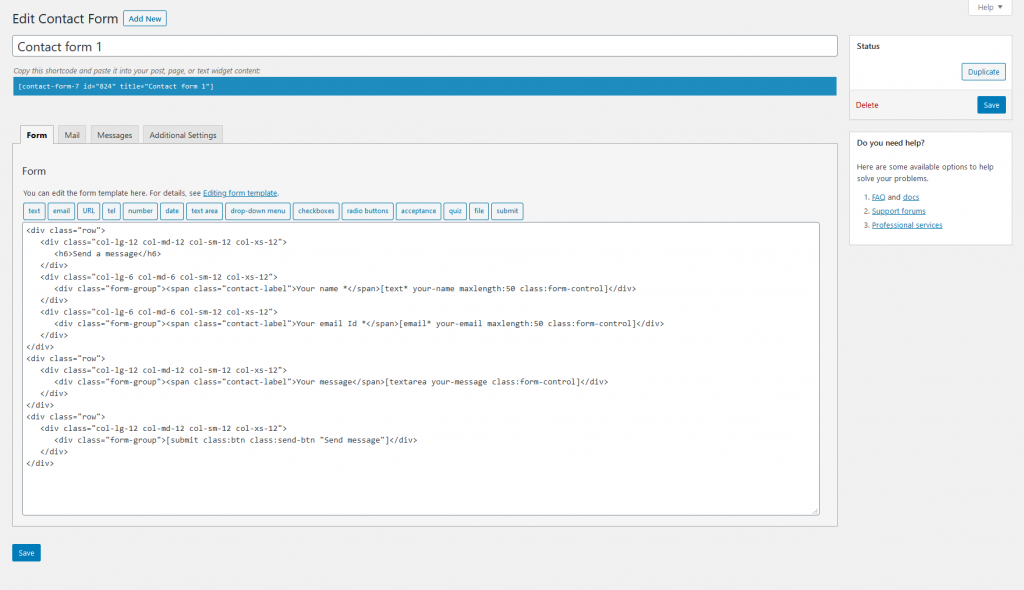
Now that you hopefully understand how the grid works here is a screenshot of how you can use the grid classes in your Contact Form. The example below is using the Contact Form 7 plugin.
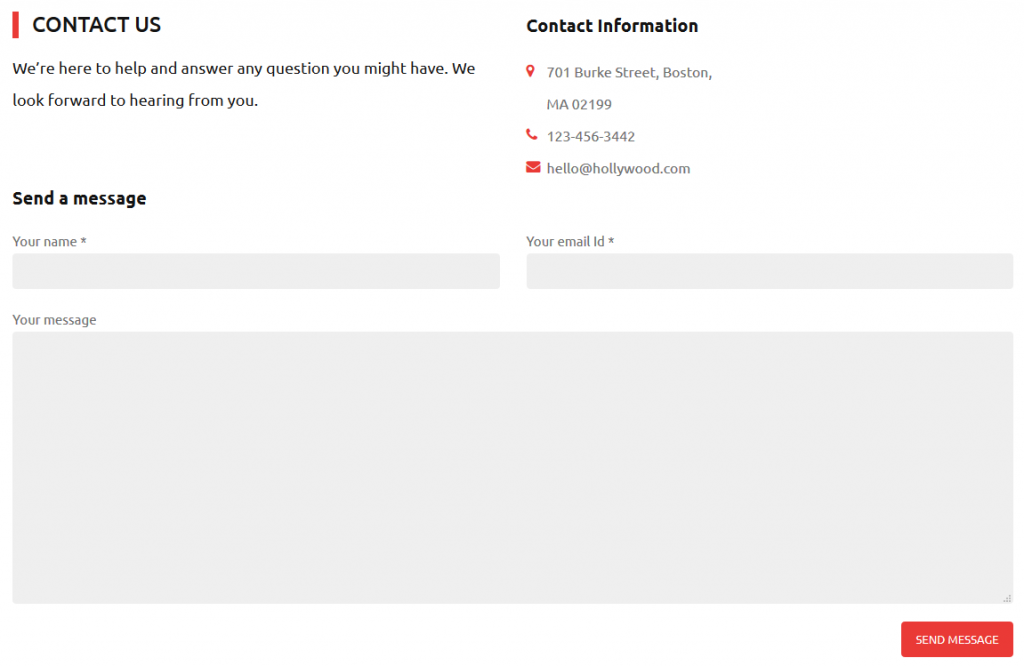
Demo

<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<h6>Send a message</h6>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="form-group"><span class="contact-label">Your name *</span>[text* your-name maxlength:50 class:form-control]</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="form-group"><span class="contact-label">Your email Id *</span>[email* your-email maxlength:50 class:form-control]</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group"><span class="contact-label">Your message</span>[textarea your-message class:form-control]</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">[submit class:btn class:send-btn "Send message"]</div>
</div>
</div>Result: