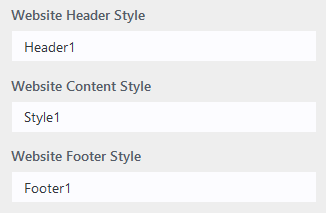
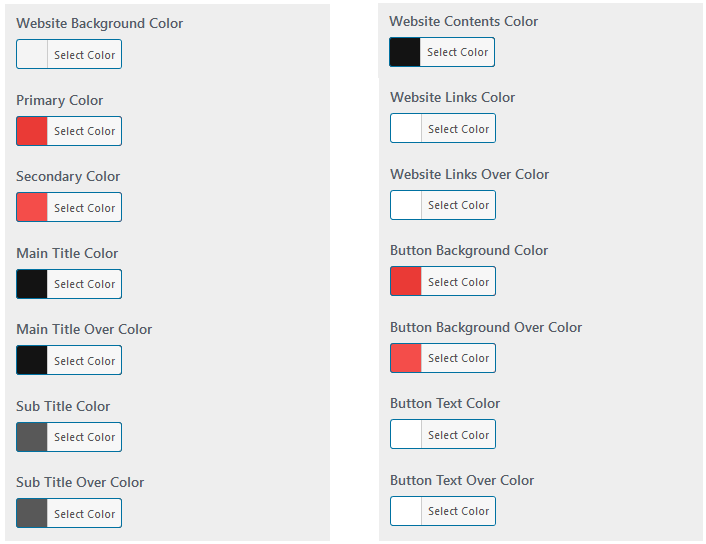
Website Style

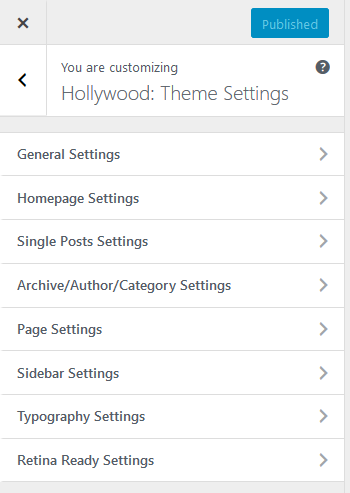
General Settings
Appearance > Customize > Hollywood: Theme Settings > General Settings

Home Page Settings
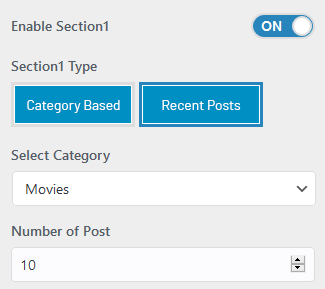
Appearance > Customize > Hollywood: Theme Settings > Homepage Settings

You can Enable or Disable the Section1 from here. Also, you can select whether the first section will be displaying the Recent Posts from the whole posts or it’s from any specific category. If you would like to display the first section posts from a specific category, you can select the category from here and you can set the number of posts to display.

You can Enable or Disable the Section2 from here. Also, you can select the number of posts to display.
Editors Choice
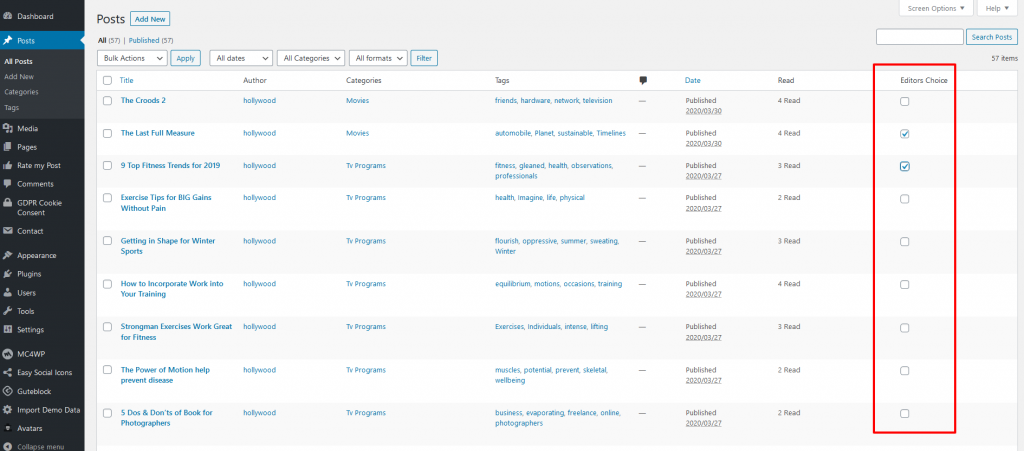
Dashboard > Posts > All Posts > Editors Choice
You can select the editors choice from the admin section.


You can Enable or Disable the Section3 from here. Also, you can select the number of posts to display.

You can Enable or Disable the Section4 from here. Also, you can select the number of posts to display.

You can Enable or Disable the Section5 from here. Also, you can select the post’s category and set the number of posts to display.

You can Enable or Disable the Section6 from here. Also, you can select the post’s category and set the number of posts to display.
Single Posts Settings
Single Posts Settings
Appearance > Customize > Hollywood: Theme Settings > Single Posts Settings

You can Enable or Disable the Breadcrumb, Drop Cap option and the Comment Box from here.

You can Enable or Disable the Related Post section. You can manage the Related post section Title and also the number of posts that are need to display there.
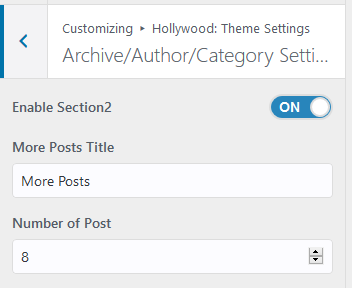
Archive/Author/Category Settings

You can enable the Archive/Author page second section from here. Also, you can set the section two title and number of post to display.
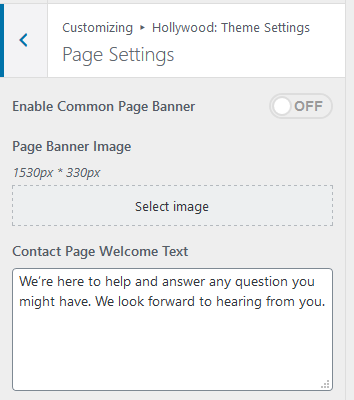
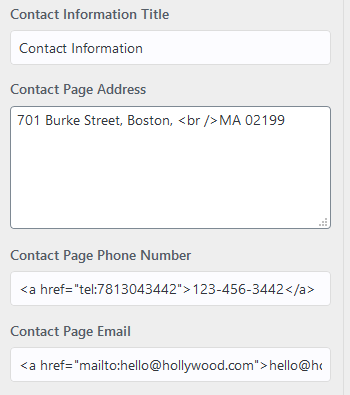
Page/Contact Page Settings


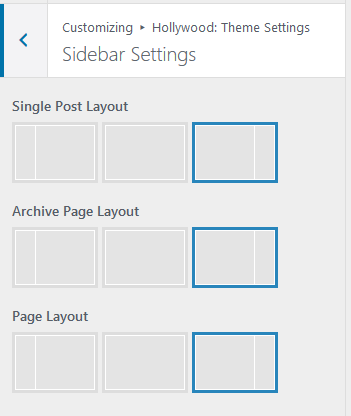
Sidebar Settings

You can manage the sidebar layout from here for the Single Post, Archive Page and Normal Pages.
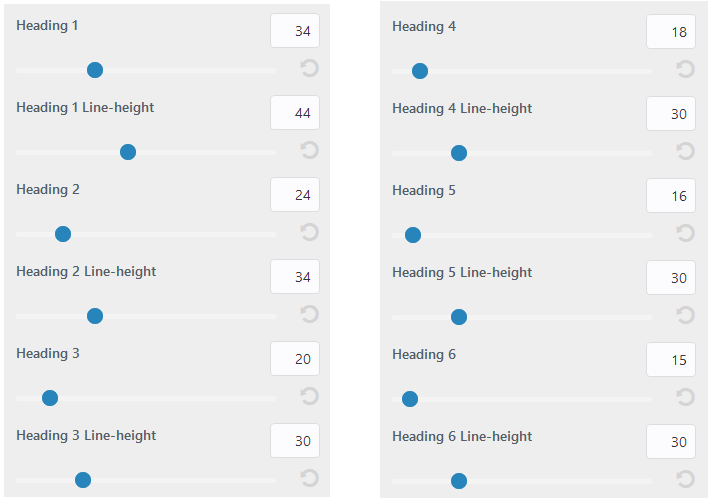
Typography Settings

You can Enable or Disable the Typography settings. Also, you can adjust the Heading font size, Linehight and color’s.


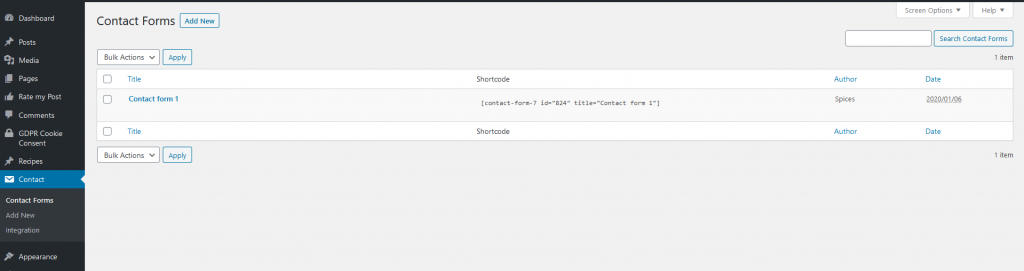
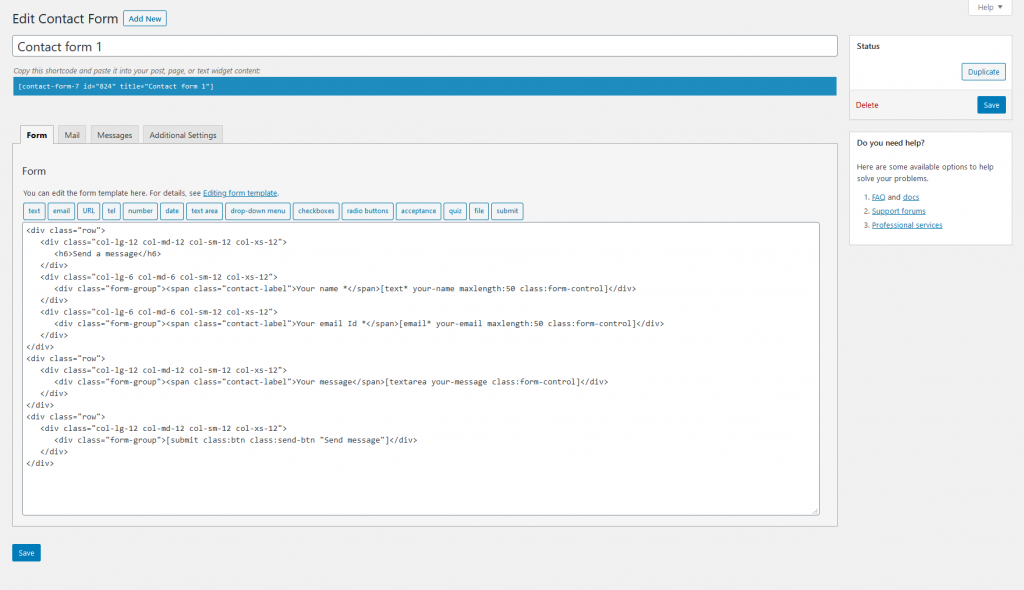
Contact form
Dashboard > Contact > Contact Forms


<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<h6>Send a message</h6>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="form-group"><span class="contact-label">Your name *</span>[text* your-name maxlength:50 class:form-control]</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12">
<div class="form-group"><span class="contact-label">Your email Id *</span>[email* your-email maxlength:50 class:form-control]</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group"><span class="contact-label">Your message</span>[textarea your-message class:form-control]</div>
</div>
</div>
<div class="row">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="form-group">[submit class:btn class:send-btn "Send message"]</div>
</div>
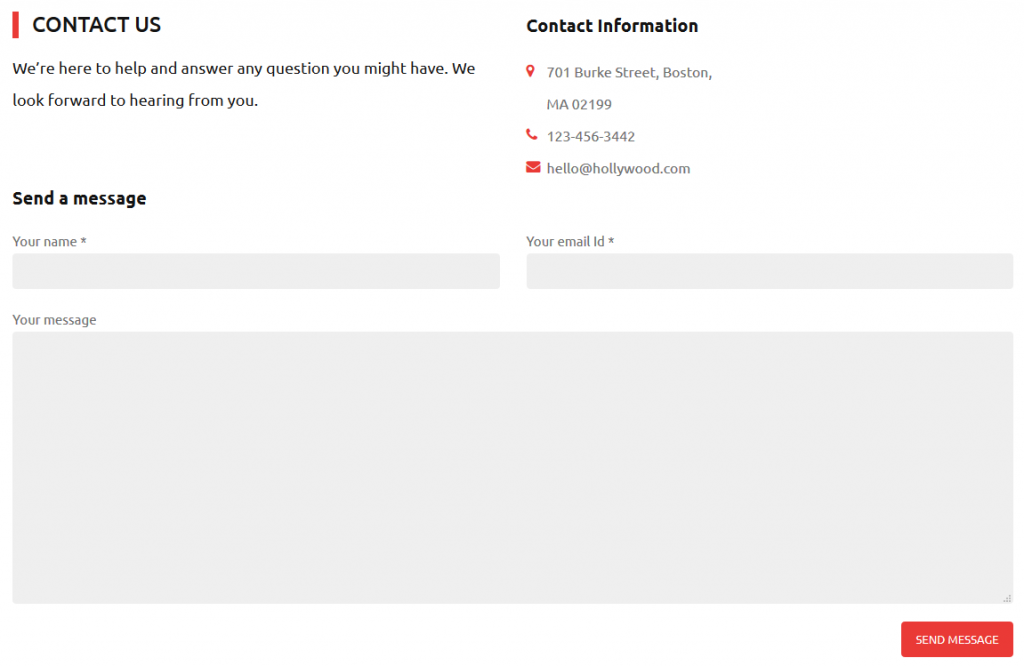
</div>Result:

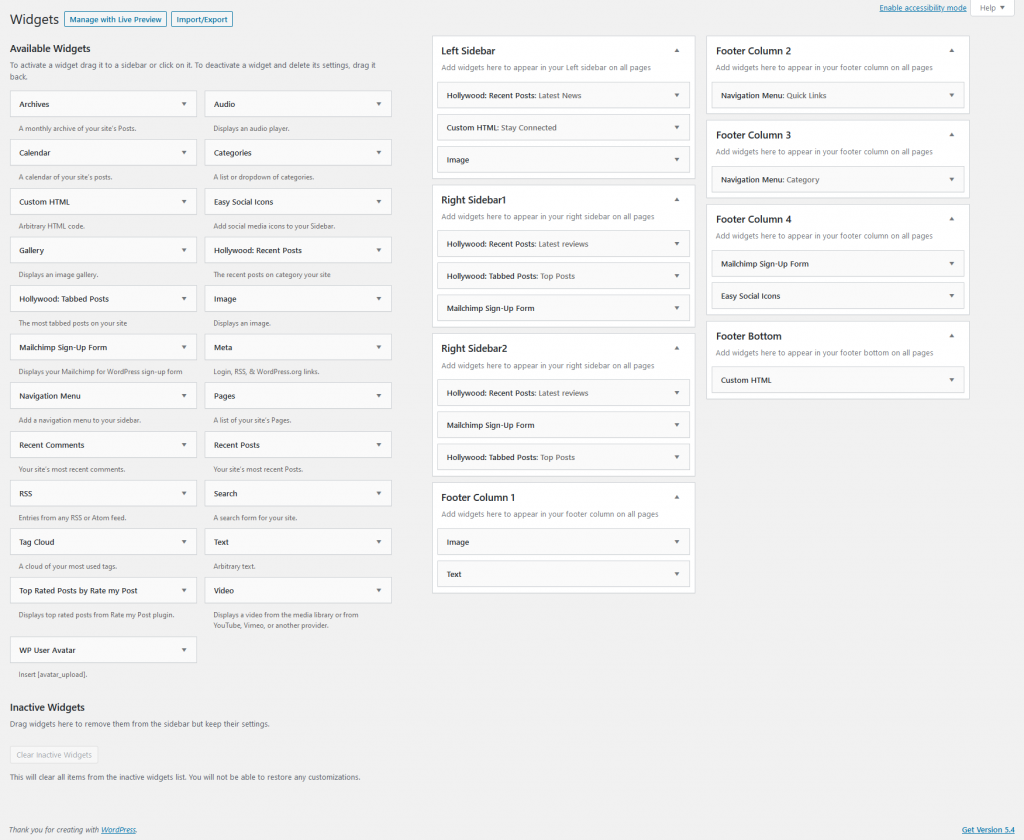
Widgets
Dashboard > Appearance > Widgets

You can manage the Sidebar & Widgets from here.